Langkah-langkah membuat web service sederhana
| Oleh |
| ||||||||||||||
| Petunjuk : | Silahkan anda ikuti langkah – langkah berikut ini dengan pelan – pelan agar bisa berjalan dengan lancar sesuai dengan petunjuk yang sudah diberikan. | ||||||||||||||
| Langkah 1 | Silahkan anda jalankan program aplikasi Turbo Delphi .NET | ||||||||||||||
| Langkah 2 | Pilih menu File | ||||||||||||||
| Langkah 3 | Lanjutkan dengan memilih sub menu New | ||||||||||||||
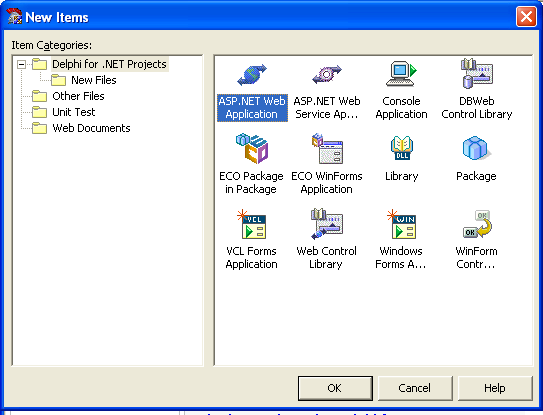
| Langkah 4 | Setelah itu anda pilih item Other.. hingga didapatkan tampilan seperti berikut ini. | ||||||||||||||
 | |||||||||||||||
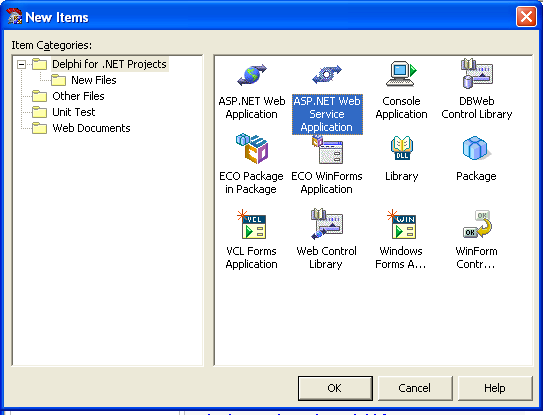
| Langkah 5 | Kemudian anda pilih item ASP .NET Web Service Application. | ||||||||||||||
 | |||||||||||||||
| Langkah 6 | Lanjutkan dengan menekan tombol OK. | ||||||||||||||
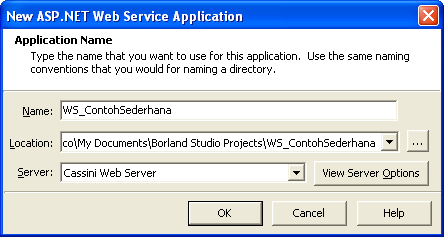
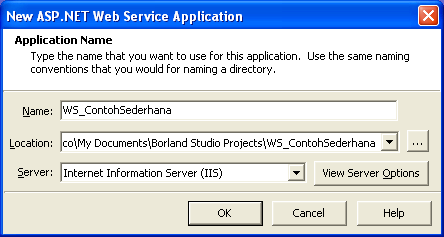
| Langkah 7 | Setelah itu anda lanjutkan dengan menentukan nama Web Service-nya. Sebagai contoh silahkan anda lihat gambar berikut ini. | ||||||||||||||
 | |||||||||||||||
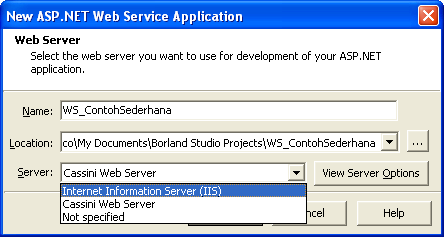
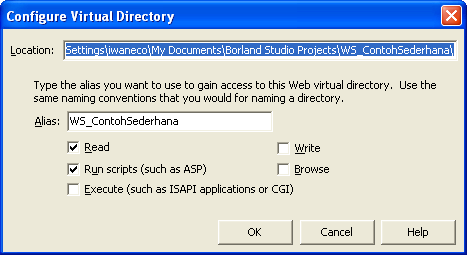
| Langkah 8 | Setelah itu anda tentukan Servernya dengan IIS. Untuk lebih jelasnya silahkan lihat gambar dibawah ini. | ||||||||||||||
 | |||||||||||||||
 | |||||||||||||||
| Langkah 9 | Lanjutkan dengan menekan tombol OK hingga didapatkan tampilan seperti berikut ini. Biar lebih jelas, silahkan anda klik gambar tersebuk untuk melihat ukuran tampilan sebenernya. | ||||||||||||||
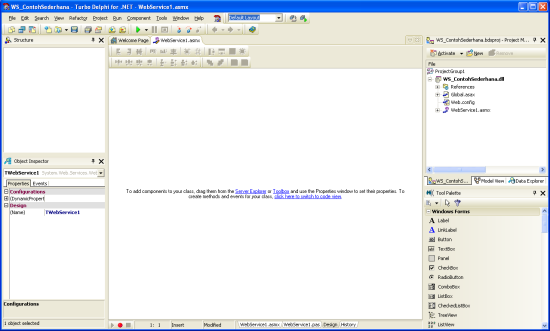
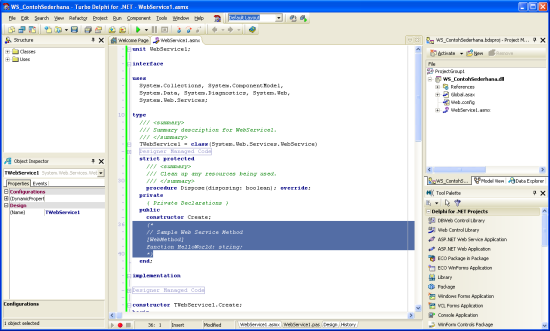
| Langkah 10 | Dibagian IDE bawah ada 4 tab yang diantaranya adalah WebService1.asmx, WebService1.pas, Design dan History. Sekarang anda pilih tab WebService1.pashingga terlihat seperti tampilan gambar berikut ini. | ||||||||||||||
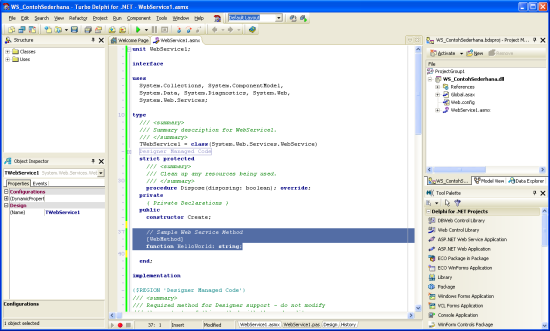
| Langkah 11 | Silahkan anda perhatikan pada bagian yang diblog tersebut. Hilangkan karakter penunjuk komentar-nya hingga didapatkan seperti tampilab berikut ini. Itu merupakan kode untuk mendeklarasikan fungsi HelloWorld | ||||||||||||||
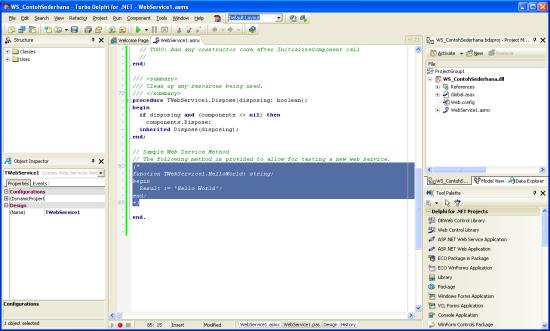
| Langkah 12 | Lanjutkan dengan men-scroll kebawah editor tersebut, kemudian anda fokuskan pada bagian baris yang diblock seperti terlihat pada gambar dibawah ini. | ||||||||||||||
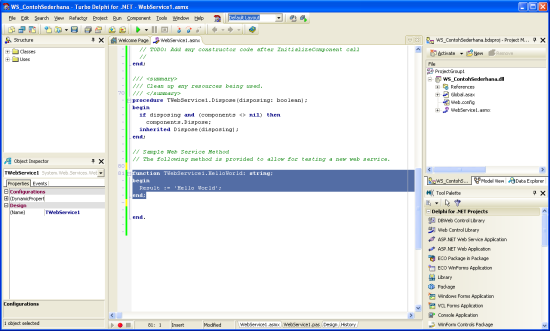
| Langkah 13 | Hilangkan karakter komentarnya hingga terlihat seperti tampilan gambar dibawah ini. | ||||||||||||||
| Langkah 14 | Setelah itu silahkan anda buka menu Project | ||||||||||||||
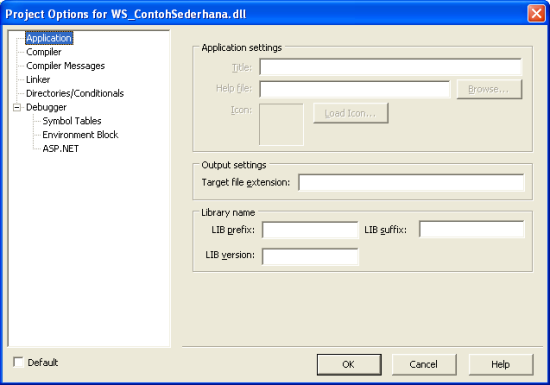
| Langkah 15 | Kemudian anda pilih Options… hingga didapatkan tampilan seperti berikut ini. | ||||||||||||||
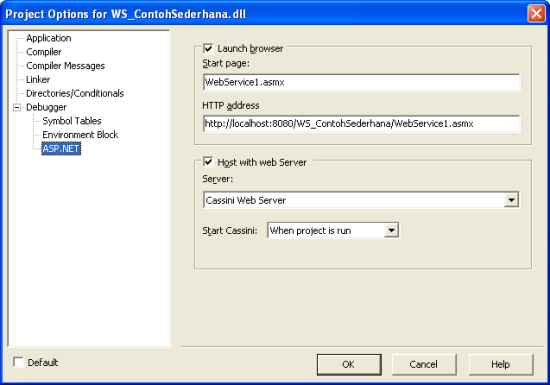
| Langkah 16 | Mengacu pada Tree yang berada disebelah kiri, silahkan anda pilih item ASP.NET hingga didaptkan tampilan seperti berikut ini. | ||||||||||||||
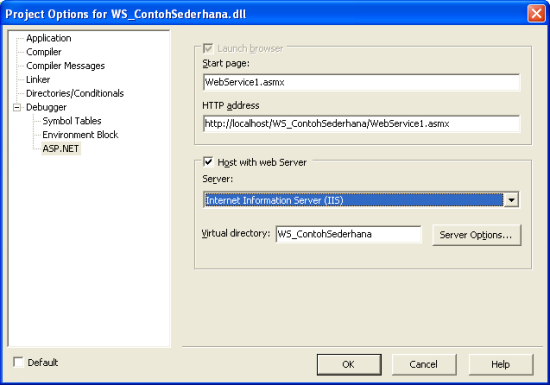
| Langkah 17 | Pada bagian server anda pilih IIS, untuk lebih jelasnya silahkan lihat gambar dibawah ini. | ||||||||||||||
| Langkah 18 | Silahkan anda lanjutkan dengan menekan tombol Server Options…hingga didapatkan tampilan seperti berikut ini. | ||||||||||||||
 | |||||||||||||||
| Langkah 19 | Lanjutkan dengan menekan tombol OK. | ||||||||||||||
| Langkah 20 | Tekan tombol OK sekali lagi. | ||||||||||||||
| Langkah 21 | Setelah itu silahkan anda compile dengan menekan tombol Ctrl + F9. | ||||||||||||||
| Langkah 22 | Lanjutkan dengan menekan tombol F9. | ||||||||||||||
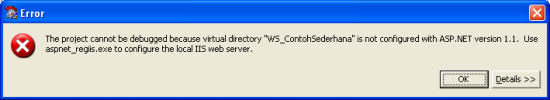
| Langkah 23 | Apabila anda belum menentukan versi dari ASP .NET-nya, maka akan muncul pesan error seperti berikut ini. | ||||||||||||||
| Langkah 24 | Abaikan error tersebut dengan menekan tombol OK. | ||||||||||||||
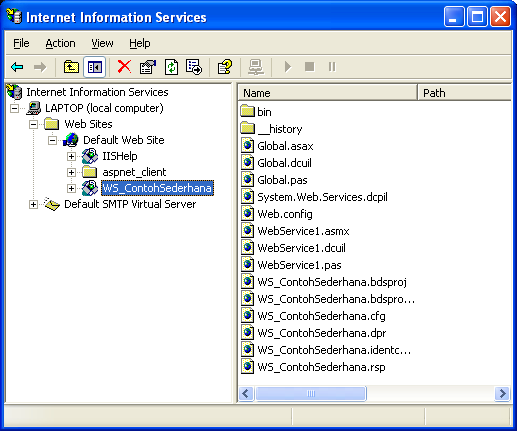
| Langkah 25 | Sekarang silahkan anda buka aplikasi IIS (Internet Information Services ) yang berada di bagian Administrative Tools. | ||||||||||||||
 | |||||||||||||||
| Langkah 26 | Pilih web site WS_ContohSederhana | ||||||||||||||
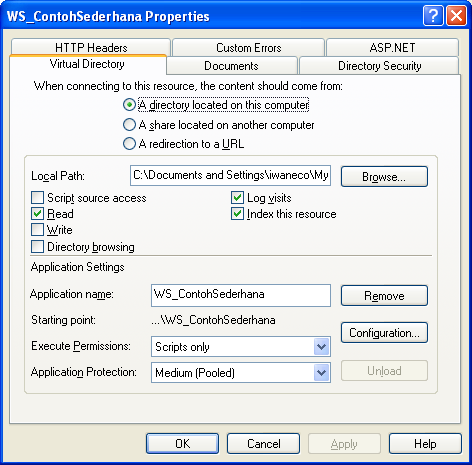
| Langkah 27 | Klik kanan, dan pilih item Propertieshingga didapatkan tampilan seperti berikut ini. | ||||||||||||||
 | |||||||||||||||
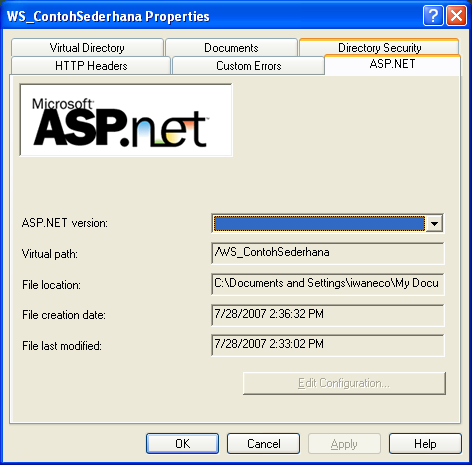
| Langkah 28 | Pilih tab ASP .NET | ||||||||||||||
 | |||||||||||||||
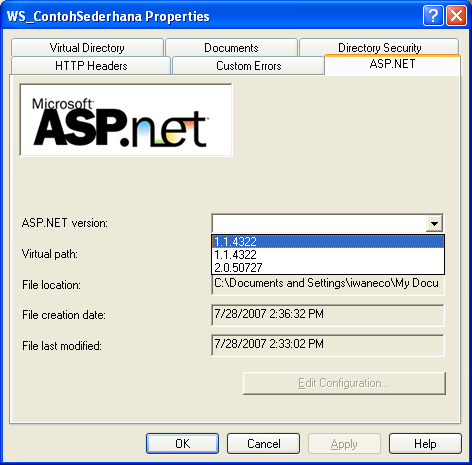
| Langkah 29 | Pilih versi ASP .NET-nya | ||||||||||||||
 | |||||||||||||||
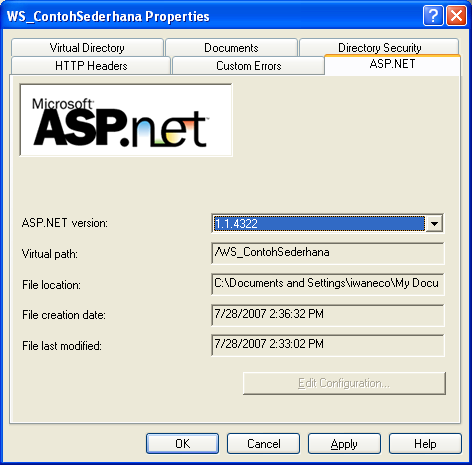
 | |||||||||||||||
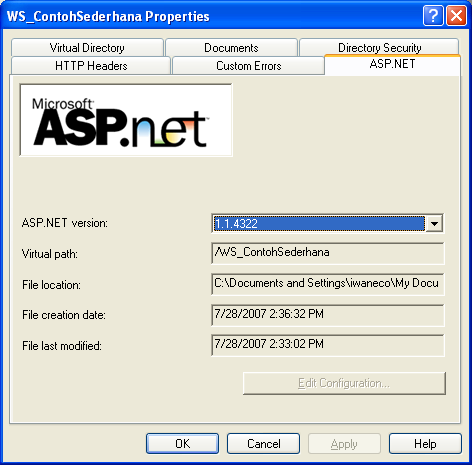
| Langkah 30 | Lanjutkan dengan menekan tombol Apply | ||||||||||||||
 | |||||||||||||||
| Langkah 31 | Setelah itu tekan tombol OK | ||||||||||||||
| Langkah 32 | Lanjutkan dengan menekan tombol F9 sekali lagi untuk menjalankan aplikasi web service WS_ContohSederhana. | ||||||||||||||
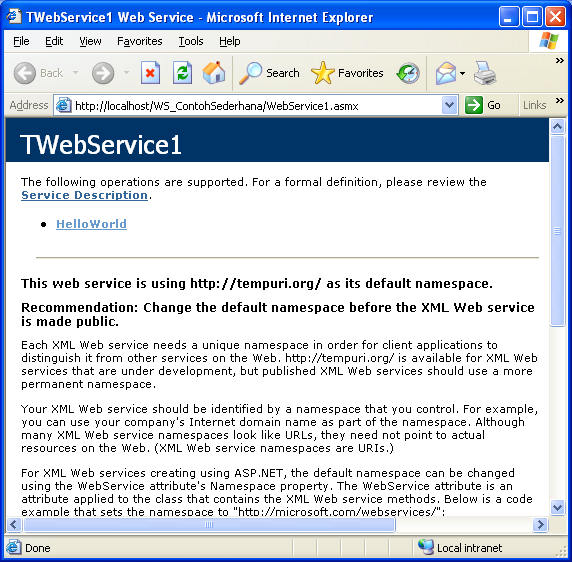
| Apabila berhasil maka akan didapatkan tampilan pada Browser seperti terlihat pada gambar dibawah ini. | |||||||||||||||
 | |||||||||||||||
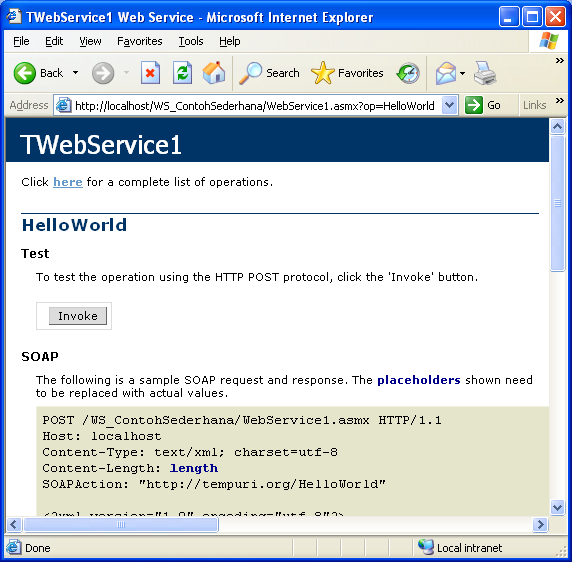
| Langkah 33 | Silahkan anda klik fungsi HelloWorld hingga didapatkan seperti tampilan gambar berikut ini. | ||||||||||||||
 | |||||||||||||||
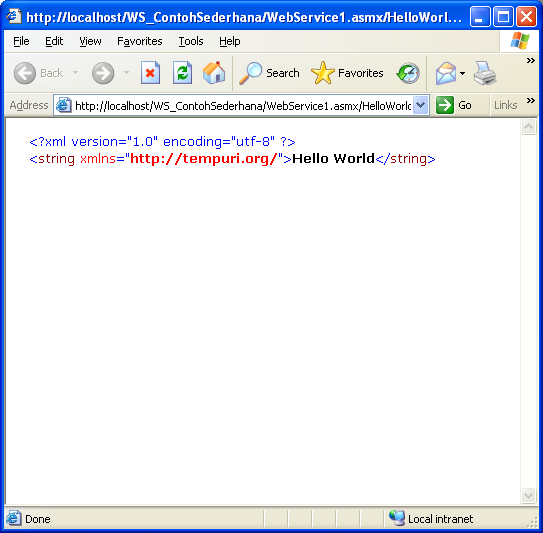
| Langkah 34 | Tekan tombol Invoke hingga didapatkan tampilan seperti dibawah ini. | ||||||||||||||
 | |||||||||||||||
| Langkah 35 | Akhirnya proses pembuatan web service telah berhasil kita lakukan dengan baik. | ||||||||||||||
| Langkah 36 | Semoga teman-temen delphier bisa mendapatkan inspirasi lain dari tutorial diatas. Amin… | ||||||||||||||
| Download | Klik disini untuk mendapatkan contoh kode programnya | ||||||||||||||
| Klik disini untuk mendapatkan video tutorialnya | |||||||||||||||
| Buku panduan |
|











Tidak ada komentar:
Posting Komentar